
Webinar – Walking Tour of Stitch Painter
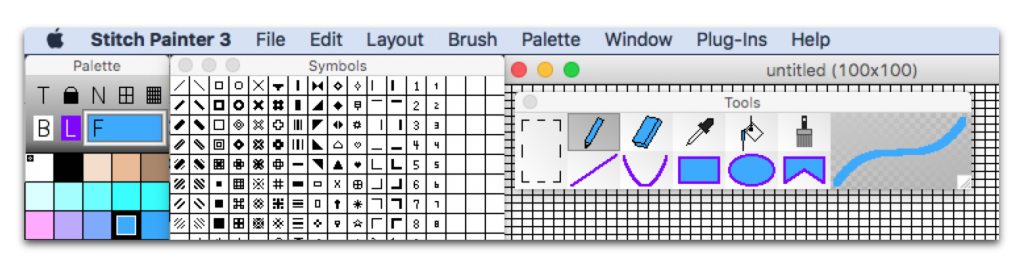
Webinar - Walking Tour of Stitch Painter Walking Tour of Stitch Painter webinar will walk you through our software. Exploring unfamiliar surroundings is always easier when you have someone who knows the environment and speaks the language fluently. In this...Read More