Stitch Painter: From Photo to Design – Cancelled
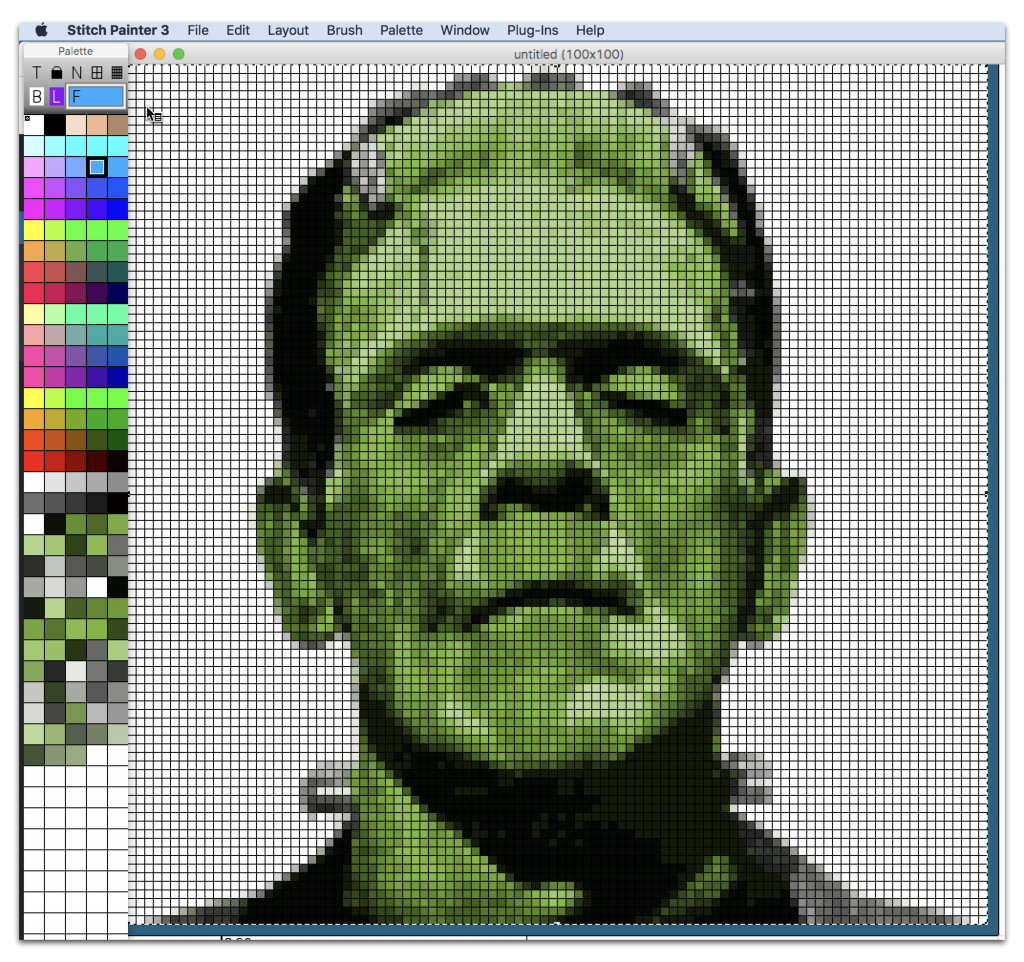
Stitch Painter: From Photo to Design This webinar has been cancelled and will be hosted again in the future. Stitch Painter Full Color Import plug-in allows you to take your full colored scanned images and import them into Cochenille's Stitch Painter software. Take...Read More