
Have a Crafty Halloween!
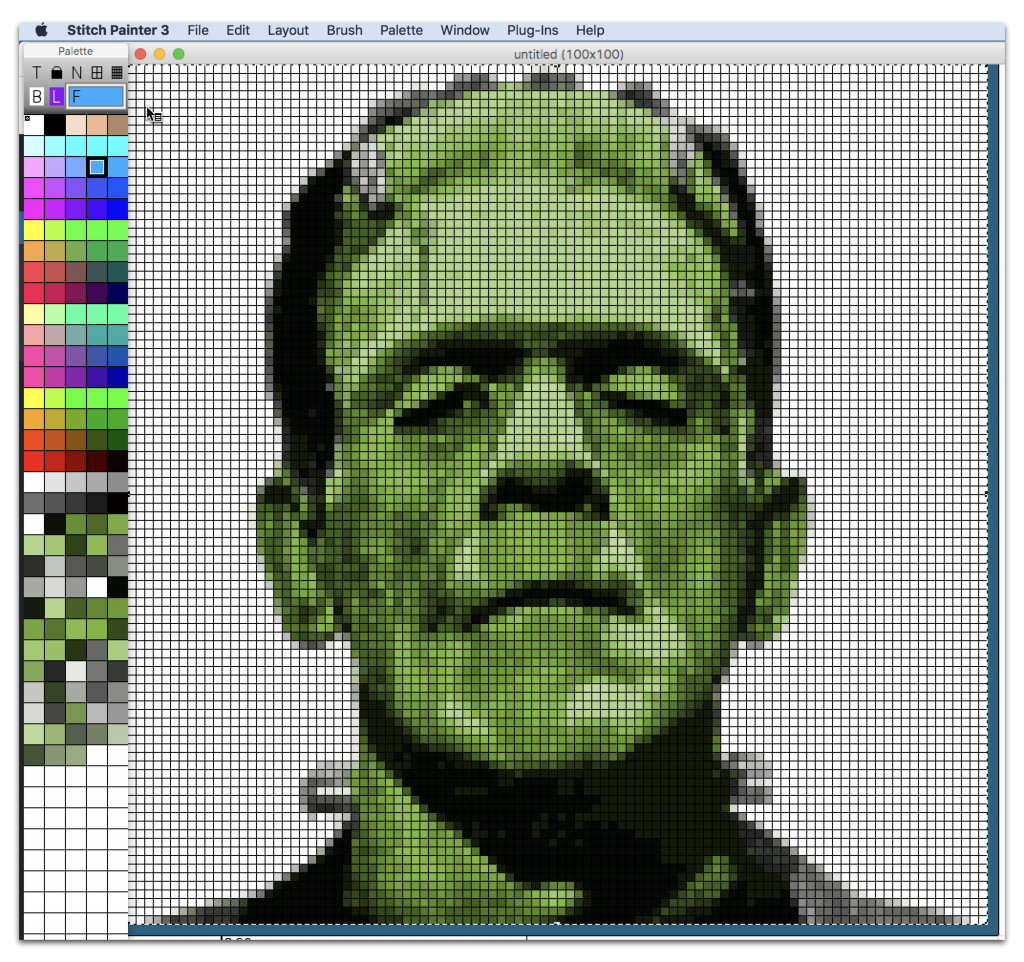
Cochenille would like to wish everyone a Happy Halloween! We hope that you were able to use our software to create some spooktacular projects! If you would like to share any of your Halloween projects that you made using our software,...Read More